一、简介
Github Pages
GitHub Pages 是由 GitHub 官方提供的一种免费的静态站点托管服务,让我们可以在 GitHub 仓库里托管和发布自己的静态网站页面。
Hexo
Hexo 是一个快速、简洁且高效的静态博客框架,它基于 Node.js 运行,可以将我们撰写的 Markdown 文档解析渲染成静态的 HTML 网页。
二、环境准备
Nodejs + Git + Github账号
(可用choco install nodejs git一键安装)
三、安装
1、连接github账户
| 操作 | 命令 |
|---|---|
| 设置用户名邮箱 | git config –global user.name “zeroChen00” git config –global user.email “[email protected]“ |
| 创建SSH密匙 | ssh-keygen -t rsa -C “[email protected]“(全部回车) |
| 添加密匙 | 1、复制 [C:\Users\用户名.ssh\id_rsa.pub]中密匙 2、Github-Setting-SSH and GPG keys-New SSH key,新建Key,贴入密匙 |
| 验证连接 | ssh -T [email protected](yes确认) 显示 “Hi xxx! You’ve successfully……” 即连接成功 |
2、创建Github Pages仓库
Github - 加号 - New repository - Repository name 中输入 用户名.github.io - 创建
(注意!仓库用户名需要与github用户名保持一致,否则无法访问)
3、本地安装Hexo博客程序
| 操作 | 命令 |
|---|---|
| 使用npm安装Hexo | npm install -g hexo-cli |
| 验证安装 | hexo -v |
| 初始化 | hexo init |
| 安装组件 | npm install |
| 生成页面 | hexo g |
| 启动预览 | hexo s |
| 访问http://localhost:4000 | 出现hexo默认界面则安装成功 |
(注:hexo server -p 5000可更改端口,默认4000)
4、部署Hexo到Github Pages
| 操作 | 命令 |
|---|---|
| 安装hexo-deployer-git | npm install hexo-deployer-git –save |
| 修改 _config.yml 文件末尾的Deployment 部分 | deploy: type: git repository: [email protected]:zeroChen00/zeroChen00.github.io.git branch: master |
| 上传部署 | hexo d |
| 访问Giuhub静态博客 | https://zeroChen00.github.io/ |
(注意!hexo中所有代码操作,冒号后均要跟一个空格,负责不生效!)
四、主题配置
| 操作 | 命令 |
|---|---|
| 下载 | git clone https://github.com/theme-kaze/hexo-theme-kaze.git themes/kaze |
| 修改全局配置文件_config.yml | theme: kaze |
| 新建页面 | hexo new page “about” |
| 搜索 | search: enable: true path: search.json field: posts searchContent: true |
| 其他配置 | https://demo.theme-kaze.top/document/ |
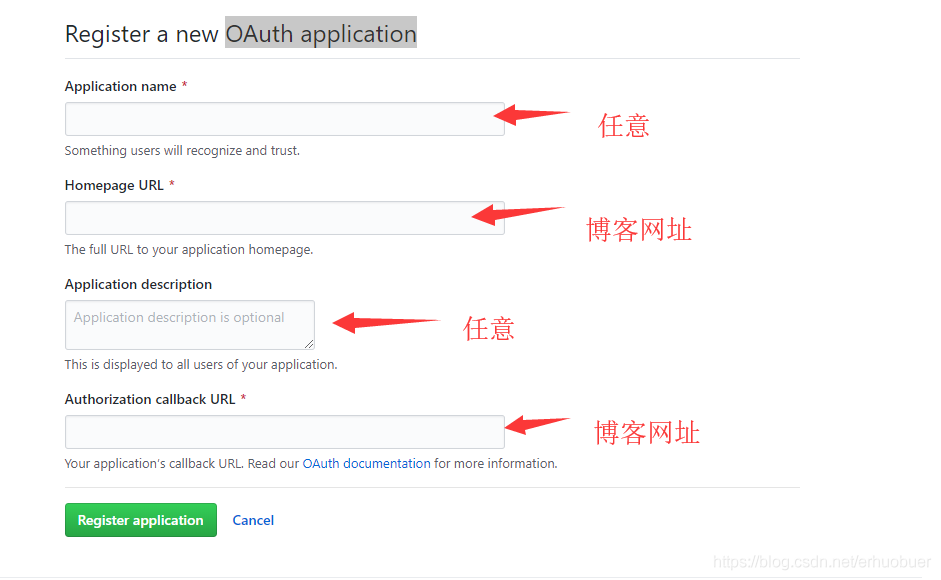
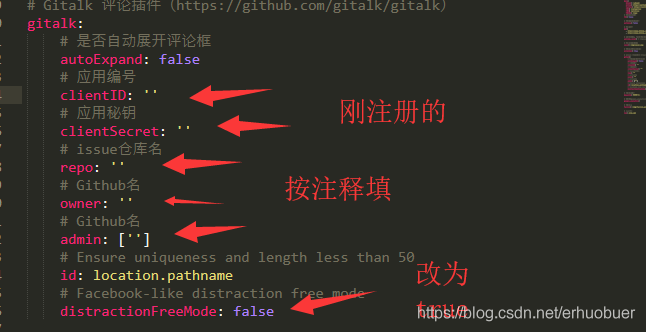
| 开启评论 | 1、注册OAuth application 2、修改主题配置文件 2、修改主题配置文件 |
语句如下
gitalk:
enable: true #是否开启
clientID: 'e231ce2...'
clientSecret: '2fb4635367c...'
repo: 'zeroChen00.github.io'
owner: 'zeroChen00'
admin: ['zeroChen00']
id: location.href
distractionFreeMode: true
# en | zh-CN | zh-TW
# language: navigator.language || navigator.userLanguage
language: zh-CN
labels: ['Gitalk']
perPage: 10
五、图片无法显示问题
根目录配置文件开启post_asset_folder: true(typora的需要配置文件上传路径为相同路径)
使用相对路径引用文件即可
六、使用
| 操作 | 命令 |
|---|---|
| 1、写博客 | hexo new “My New Post” source 文件夹中会出现一个 My New Post.md 文件 |
| 或贴入.md文件(需要增加文件头) | — title: Hello World # 标题 date: 2019/3/26 hh:mm:ss # 时间 categories: # 分类 - Diary tags: # 标签 - PS3 - Games — |
| 2、更新并发布静态博客 | hexo g # 生成页面 hexo d # 部署发布 |
| 3、更改配置 | _config.yml文件(修改时:后跟一个空格) |
| 4、更换主题 | https://hexo.io/themes/ git clone file ./themes/file 根据主题介绍进行下载并配置config.yml文件(更改主题名称等) |